matelso Custom Push for Google Analytics 4
Integrations
Google Analytics
In this article we show how to use a custom push as integration to Google Analytics 4
This integration is build upon the measurement protocol of google analytics 4:
Measurement Protocol
Important information upfront:
- Google introduced "Google Analytics 4". In version 4 some reforms are to be minded. Among other things, there will no longer be UA IDs in the new version, but data streams and measurement IDs.
The new version 4 is now also supported as a standard integration in our matelso systems. With a custom push, however, you get more configuration options. The prices for this can be seen in the contract and in the sidebar under Integrations 2.0. - This article is intended as a support service. Therefore, the contents of this article cannot be covered by the standard support and any support provided by matelso on this topic will be charged as a consulting service. Please contact service@matelso.com for this purpose.
- The Measurement Protocol interface of Google Analytics 4 is still in a preview mode (alpha). This means that there may be major changes to this interface, which may also lead to incompatibility of existing integrations. This also applies to the content of this article.
1. add matelso GA4 Snippet
Currently the matelso S&R Script does not have native support for GA4 and therefore we need to get the clientId via our DataLayer using our custom snippet.
<script>
(function(){
var ga4PropertyId = 'G-';
function getGa4() {
if(mtls.loaded) {
gtag('get', ga4PropertyId, 'client_id', function (clientID) {
window[window.CallTrackingObject]("addCustomTrackingValues", { ga4ClientId: clientID });
});
} else {
setTimeout(getGa4, 150);
}
}
getGa4();
})();
</script>
Simply play out this script on the page after the matelso script. If the script is played out via a tag manager, then play out this script on the same pages.
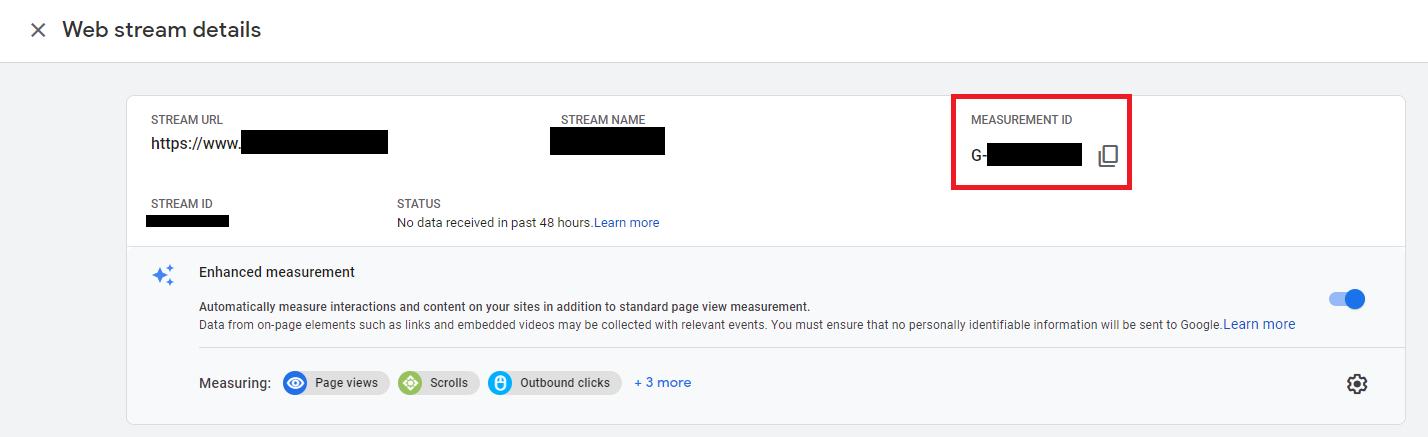
In this script the variable ga4PropertyId must be set to the Measurement Id of the GA4 property.

After this variable is set correctly and the script is built on the page, it can push the GA4 ClientId into the matelso DataLayer and we have access to it in Integrations 2.0.
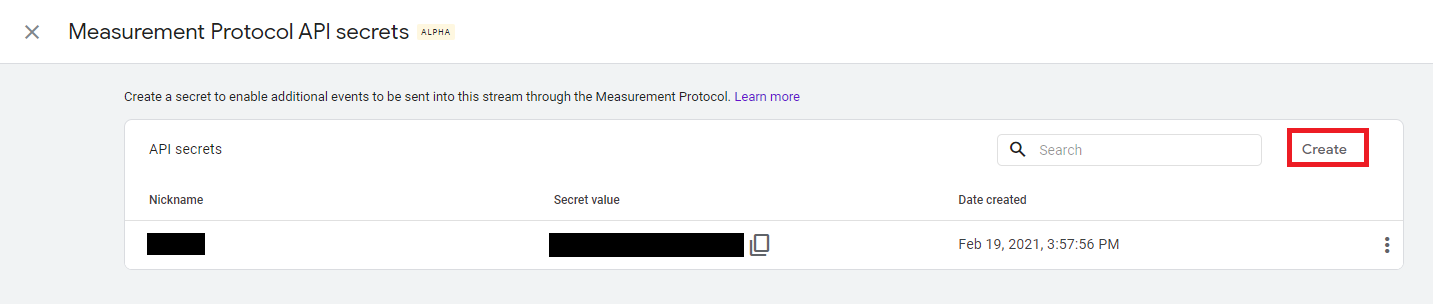
2. Create GA4 API Secret
In this step we create a secret (password) for the Measurement API. We need this secret to create the custom push.

3. Create Custom Push
In this step, we set up a Custom Push that transfers the call data into GA4 using the Measurement Protocol.

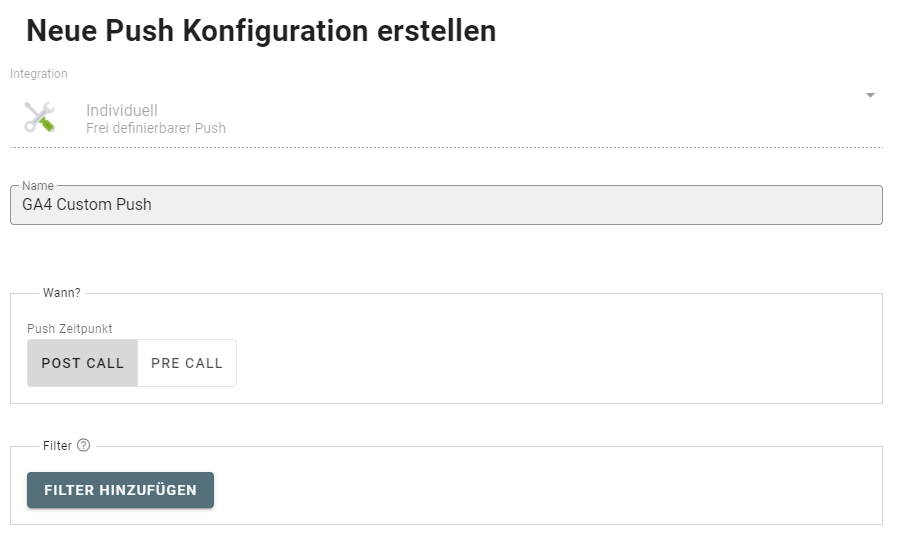
In the example, we are setting up a custom push called "GA4 Custom Push" that will be sent as a POST call. We don't set up a filter because we want to transfer every call.
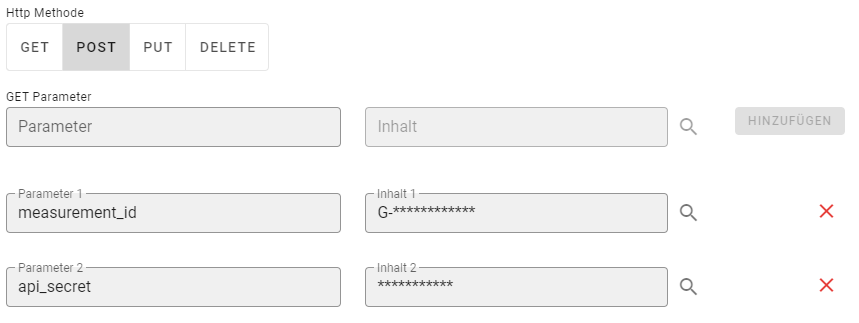
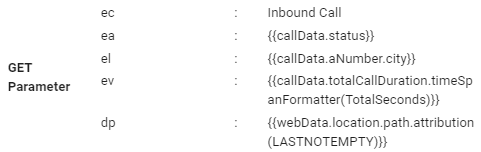
Next, we set up which data should be transmitted. For this we select "POST" as HTTP method and add 2 GET parameters:

Now we enter the Measurement Id again (see 1.) and our API Secret that we created in 2.
Now we fill the POST body with the following content:
{
"client_id": "{{webData.custom.ga4ClientId.attribution(LASTNOTEMPTY).fallBackDynamic(newGuid)}}",
"events": [{
"name": "InboundCall",
"params": {
"action": "{{callData.status}}",
"label": "{{callData.aNumber.city}}",
"value": "{{callData.callDuration.timeSpanFormatter(TotalSeconds)}}"
}
}]
}
Here, the client Id is transferred in the "client_id" parameter. The DDD key used fetches the "ga4ClientId" parameter from the matelso DataLayer and sets a newly generated GUID (UUID4) as a fallback.
The remaining parameters "action", "label" and "value" are set to the following DDD Keys (identical to the standard Universal Analytics Push configuration):

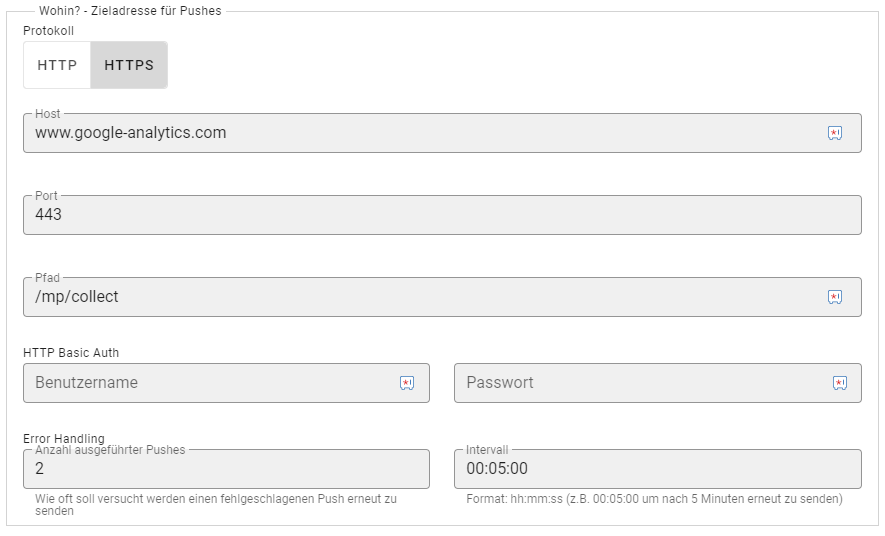
Destination of the push is Google Analytics:

We choose HTTPS as protocol.
Host: www.google-analytics.com
Port stays at 443.
Path: /mp/collect
The rest is kept as default since our authentication is via API secret and not via https.
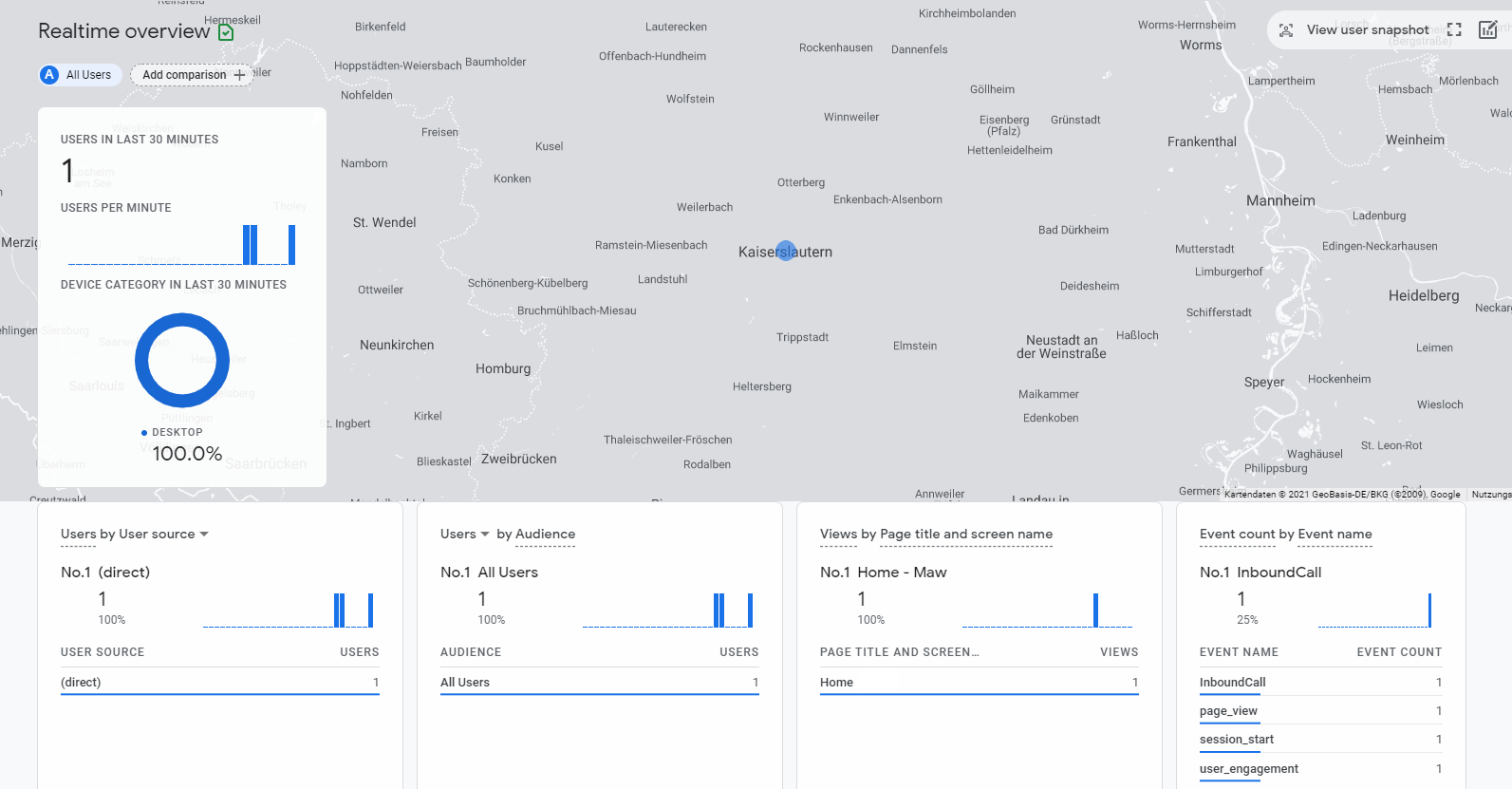
The last thing we do is link our custom push to the pools. The data now flows into Google Analytics 4.Als letztes verknüpfen wir unseren Custom Push mit den Pools. Die Daten laufen nun in Google Analytics 4 ein.

ReferenceError: gtag is not defined
If this error message appears in the browser console, we add the following after the opening script tag ("<script>") in the script shown under 1:
function gtag(){dataLayer.push(arguments);}