CSS – an option for concealing the search string
Search & Replace Script
The obvious idea is to simply make the search string transparent with the help of a CSS class, so that visitors won’t see it. So far, so good. But how can website visitors then see the correct call tracking phone number?
The key lies in the call tracking snippet
The snippet is a highly complex thing that can do much more than you might initially think or might imagine as an experienced programmer. For this request, we use the fact that the snippet can tell us when the search string has been found and replaced by the call tracking phone number. We wait for this response and then simply remove the CSS class again.
What does this look like?
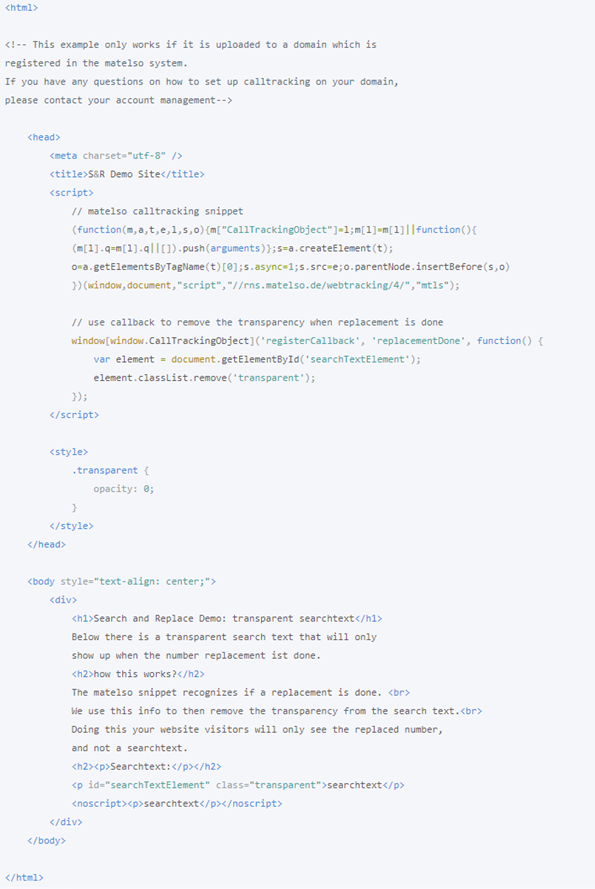
In the following example, you will see how we use the “callback” under the snippet code in order to remove the transparency of the search string as soon as the replacement is made. We listen for a message (registerCallback), which tells us that the replacement has been made (replacementDone).
You can copy the example below and use it on your website. To ensure it functions correctly, obviously the domain must be registered correctly in the control panel and Search & Replace configured for the pool.
What should I do if there is a script or ad blocker?
There are cases in which the search string cannot be replaced by a call tracking phone number. Script and ad blockers sometimes prevent scripts from running on websites. Individual browsers now also have optional settings that protect against the perceived security risk in a similar way.
In this case, the transparent search string will remain transparent and website visitors will see no phone number.
SOLUTION
Using the tag <noscript> means that the search string can be displayed if scripts are blocked. The search string will also be displayed in this case.
HTML example :